
The first step to editing the toolbar and making your own buttons (or
modifying existing ones) is to go into Customize mode. The easiest way to do this is to select
the Customize Toolbars command from the Settings
menu.

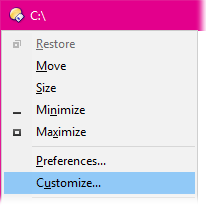
A useful tip to remember: if you ever find that you can't get to the
Customize Toolbars command (because you have deleted it from
the menu, or turned off that toolbar) you can always get to it from the Lister's
window menu (click on the icon in the top-left corner).

Another way to get to Customize mode, particularly if you want to edit a specific button, is to turn on the Alt-Click to edit Toolbar buttons option on the Toolbars / Options page in Preferences. With this option on, holding the Alt key and left-clicking a toolbar button will set Opus into Customize mode and display the command editor for the button you clicked on.
However you get into Customize mode, once you are there all toolbars become
editable. Another useful tip to remember: you can still run a toolbar
button from Customize mode, by Shift-clicking it.

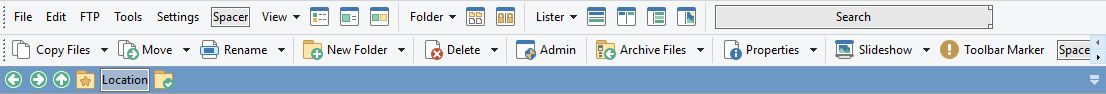
The above image shows the default toolbars in Customize mode. The only visible change you'll notice when you go into Customize mode is that the various fields have been replaced by place-holders. In the example above, the Search field is resizable (indicated by the grip symbols on its right edge) - you can click and drag it by the right edge to resize it. The Location and Spacer fields do not have resizing grips, which indicates they are set to full width mode. See the Field Buttons page for more information about field buttons.
You'll also notice that, in Customize mode, the buttons on the bottom toolbar don't quite fit in the space available. This is because a previously hidden button - the Toolbar Marker button in this case - becomes visible in Customize mode. See the Dynamic Buttons page for more information about this type of button.
When buttons don't fit in the available space in Customize mode, two small arrows appear on the right edge of the toolbar. You can use these arrows to scroll the toolbar and access the items that are out-of-view.
Toolbar editing is largely mouse-based. A list of common toolbar-editing actions is below. Remember that you need to be in Customize mode to make any changes to toolbars.
Once the new button is added, you can edit it (by double-click or
right-click as described above).
Add a button that runs an external program
To add a
button that launches an external program, you can simply drag the program's
icon (or a shortcut to the program) and drop it on the toolbar. For example,
you could drag a shortcut from the Windows Start menu, or a program icon from
the C:\Program Files directory.
The Launch Options dialog will
appear when you drop a program on the toolbar, allowing you to choose how the
program is run. For example, you may want to run the program on its own, or to
pass seleted files to it. If the Launch Options dialog has
been configured to always use particular settings without re-appearing, you
can force it to appear by holding the Ctrl key as you drop a
program on the toolbar.
Add a button that takes you to a folder
Drag a
folder (or a shortcut to a folder) and drop it on the toolbar to create a
button that will navigate to that folder.
Duplicate an existing button
To make a copy of an
existing toolbar button, you can either:
Drag the button, and while holding the Ctrl key down, drop it in the new location.
Right-click the button and choose Copy from the context menu, and then right-click either the empty space on the toolbar or an existing button, and choose Paste from the context menu. If you right-click an existing button then the copy will be inserted immediately after it. If you right-click the toolbar's empty space then the copy will be added to the end of the toolbar.
You can copy an existing button to the same toolbar or to another toolbar.
You can copy a button into a drop-down menu by dragging the button over the
menu and hovering there for a short time - the menu will pop open, letting you
drag the button into it. Make sure you keep the Ctrl key held down until the
mouse button is released.
Move an existing button
To move a toolbar button
from one location to another (on the same toolbar or a different toolbar), you
can either:
Drag the button and drop it in the new location.
Right-click the button and choose Cut from the context menu, and then right-click either the empty space on the toolbar or an existing button, and choose Paste from the context menu. If you right-click an existing button then the cut button will be moved to the location immediately after it. If you right-click the toolbar's empty space then the cut button will be moved to the end of the toolbar.
Delete a button
To delete a toolbar button you can
either:
Drag the button from the toolbar and drop it on the Customize dialog.
Right-click the button and choose Delete from the context menu.
Once the new menu is added, you can edit it (by double-click or right-click as described above), and if you open it with a left-click you can add items inside of it in the same way as the top-level toolbar.
See Drop-down Buttons and
Menus to learn about the different sub-menu types.
Insert a separator
To insert a separator between
two buttons you can either:
Drag the button a small distance (a few pixels) to the right. If you drag the button too far you will move it - you only need to drag it a very small distance to insert a separator.
Right-click the button and turn on the Begin a Group option in the context menu.
In either case, the separator will be added between the button you dragged
or right-clicked on, and the one immediately before it (to the
left).
Remove a separator
To remove a separator from
between two buttons you can either:
Drag the button (the one to the right of the separator) a few pixels to the left.
Right-click the button and turn off the Begin a Group
option in the context menu.
Put a gap between buttons
You can use the
Spacer field to put a gap between buttons.
On the Commands tab of the Customize dialog, locate Spacer underneath the New category, and drag it to your toolbar. Alternatively, right-click an existing button and choose Insert New > Spacer, or right-click the toolbar's empty space and choose New > Spacer.
You can adjust the size of the spacer manually, or right-click it and turn on the Full-width option to make it automatically right-justify any subsequent toolbar buttons. See the section on Field Buttons for more information.
All buttons (and the toolbars themselves) have a context menu that you can access by right-clicking when in Customize mode.